

Search Console(Googleサーチコンソール)でいつの間にか表示されている「ウェブに関する主な指標」である日突然上記のように表示されました。

【2023年9月版】 CLS 0.25超の原因と対策でやったみた改善策が功を奏しましたので報告です。
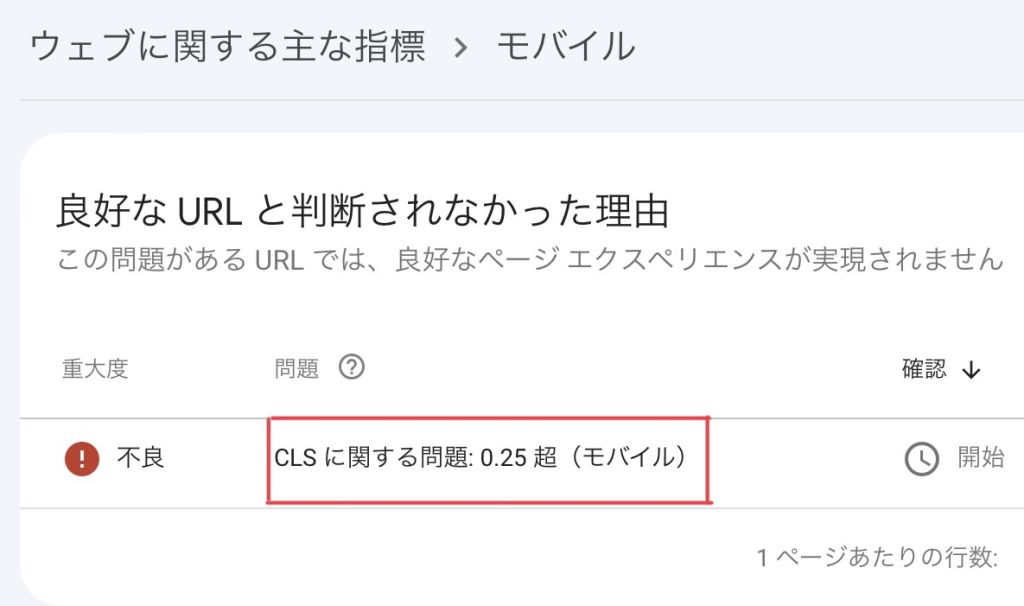
良好なURLと判断されなかった理由のおさらい

CLSに関する問題: 0.25超
Search Console(Googleサーチコンソール)をある日のぞいてみるとこのように表示されていました。
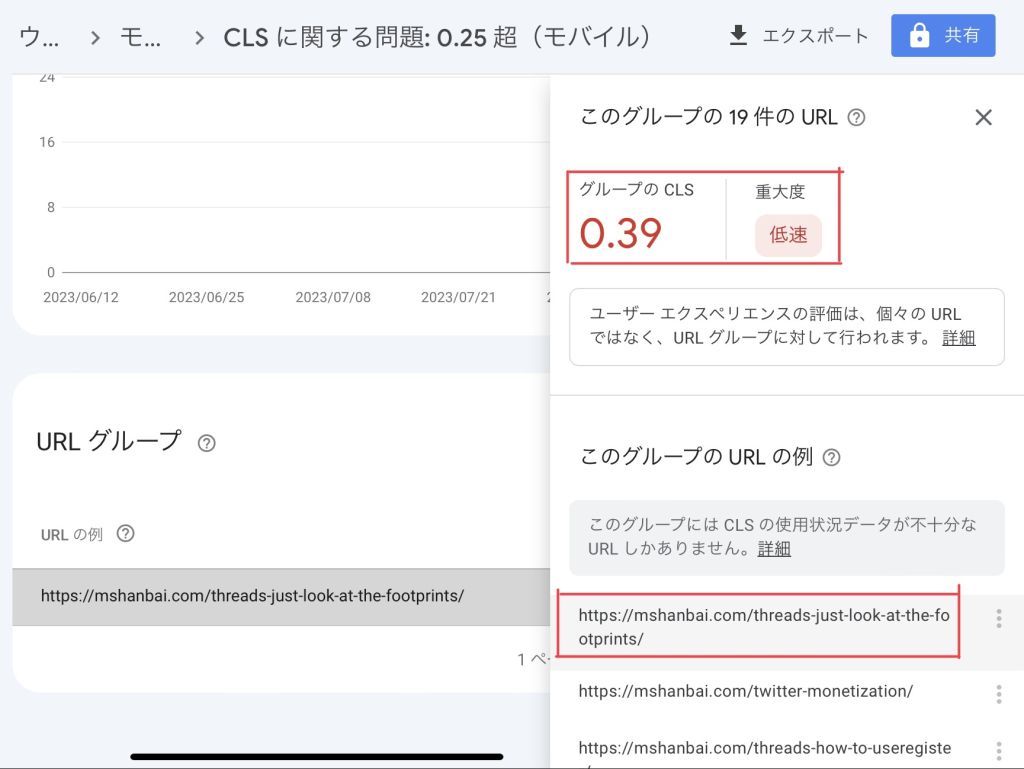
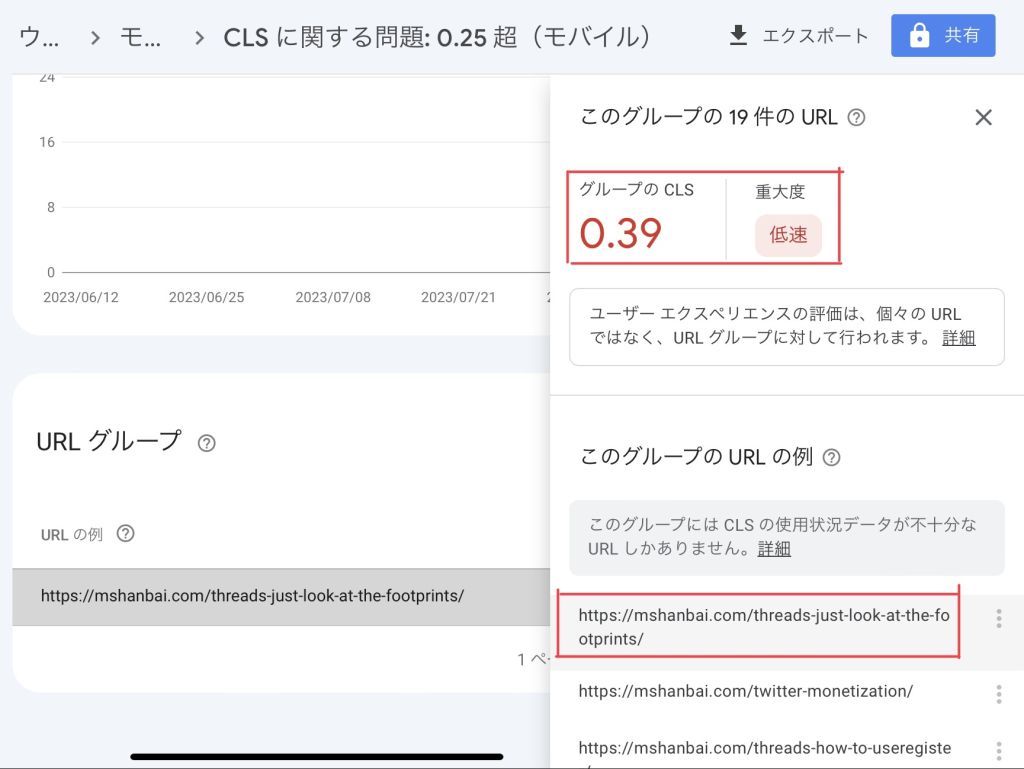
このグループのCLS: 0.39
CLSは、ページを読み込んだ時にレイアウトが移動した量について数値化したものです。ここまで数値が悪いと表示速度が非常に遅くページを読み込んだ時に、画像や広告などが表示されていくうちに、最初に表示された場所から動いてしまうことがあります。

モバイルページエクスペリエンスを改善するためにCLS(累積レイアウトシフト)の問題を解決しよう。
モバイルデバイスでのウェブサイトの表示は、パソコンでの表示とは異なる場合があります。モバイルデバイスでは、画面サイズや解像度、ネットワーク速度などがパソコンとは異なるため、ウェブサイトのレイアウトやコンテンツが変化することがあります。このような変化は、ユーザーにとって不快な体験になることがあります。例えば、ページを読み込んでいる最中に、画像や広告などのコンテンツが突然動いたり、位置が変わったりすることがあります。これは、**CLS(累積レイアウトシフト)**と呼ばれる現象です。
CLSは、モバイルページエクスペリエンスの重要な指標の一つ
CLSとは、ページのコンテンツが予期せずに動くことでユーザー体験を悪化させる現象です。CLSの評価は0~1の数値で表され、「0」は移動なし、「1」は移動量が最大であることを示します。判断基準としては、0.1未満が「良い」、0.25以下は「要改善」、0.25を超えると「不十分」と判断されます。
CLSは、モバイルページエクスペリエンスの重要な指標の一つです。モバイルページエクスペリエンスとは、Googleが提供するウェブサイトの品質を測定するための基準です。この基準には、コアウェブバイタルとページエクスペリエンスシグナルと呼ばれる以下のような要素が含まれます。
- LCP(最大コンテンツ描画):ページの主要なコンテンツが画面に表示されるまでの時間
- FID(最初の入力遅延):ページがユーザーの操作に反応するまでの時間
- CLS(累積レイアウトシフト):ページのコンテンツが予期せずに動くこと

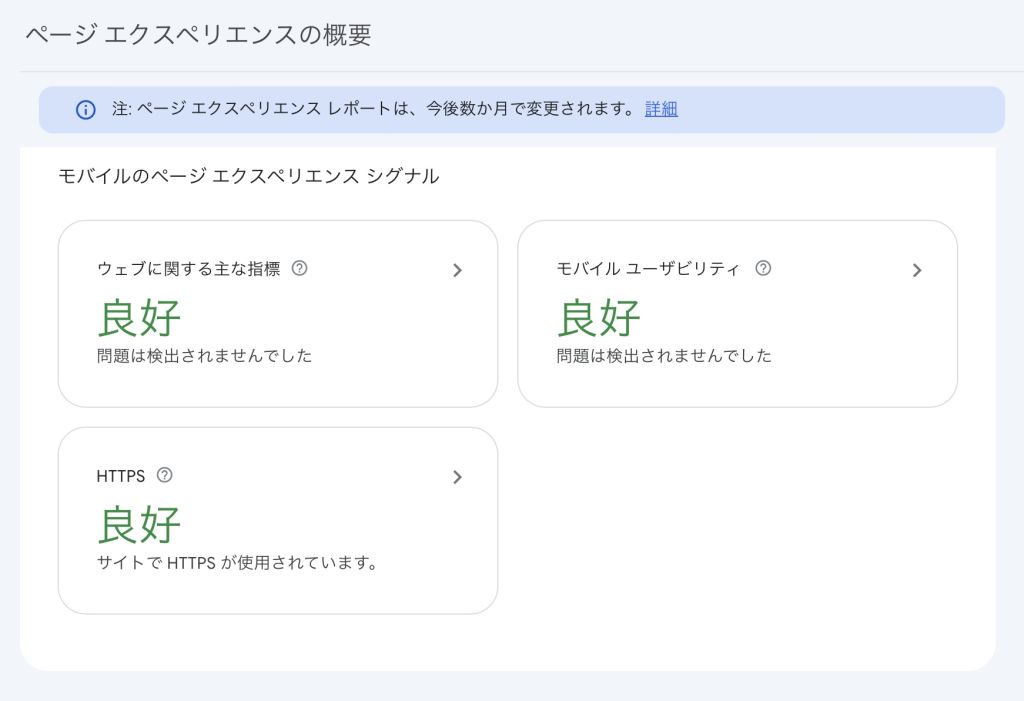
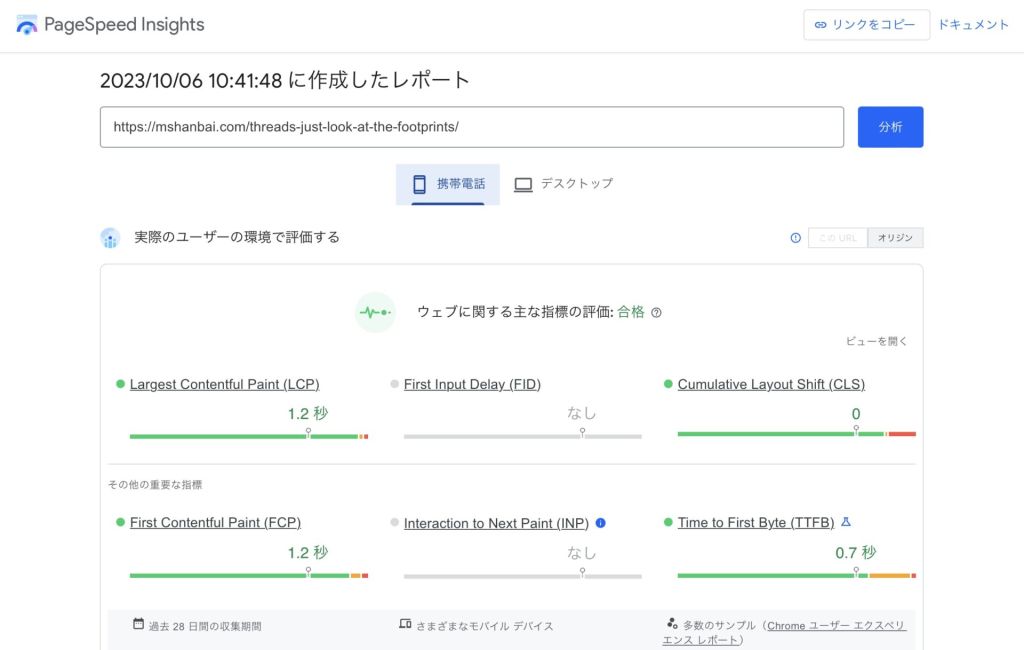
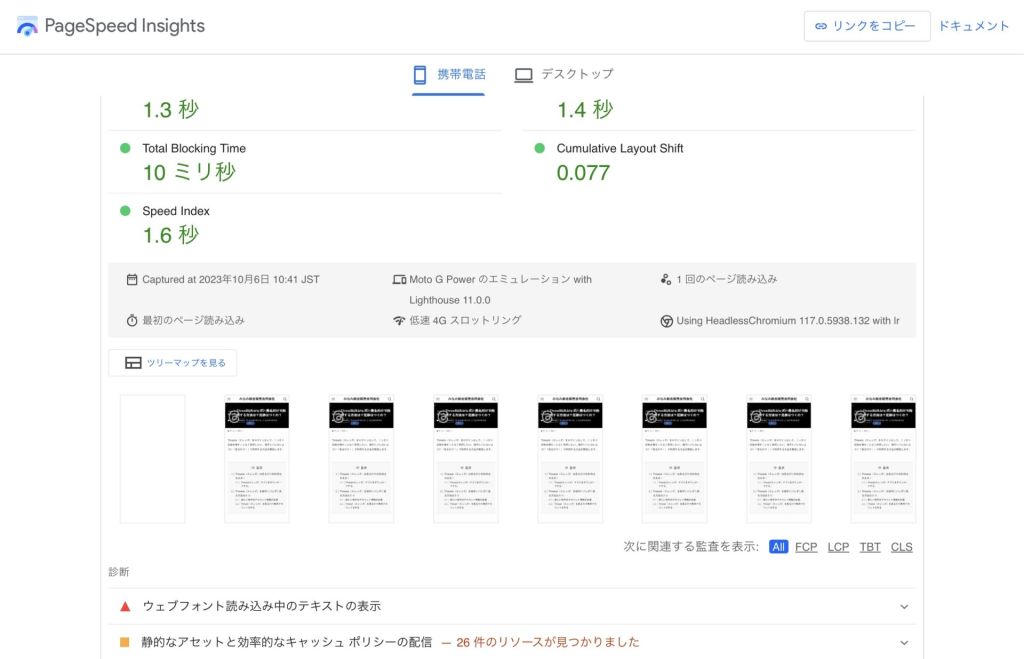
左図は当サイトでCLSに関する問題: 0.25超と表示されていたページを改善後の評価です。
- HTTPS(安全な通信プロトコル):ページが暗号化された通信を行っていること
- インタースティシャル広告(邪魔なポップアップ広告):ページに表示される広告がコンテンツを隠さないこと
これらの要素は、Googleが検索結果に影響を与える要因として考慮しています。つまり、モバイルページエクスペリエンスが高いウェブサイトは、検索結果で上位に表示されやすくなります。
CLSを測定する方法は?
では、自分のウェブサイトのCLSや他の指標をどうやって測定するのでしょうか?そのためには、Googleサーチコンソールを利用することができます。Googleサーチコンソールとは、Googleが提供するウェブサイト管理ツールです。このツールを使うと、以下のようなことができます。
- ウェブサイトのパフォーマンスやインデックス状況を確認する
- ウェブサイトに関連する問題や警告を受け取る
- ウェブサイトに対するGoogleの見え方や評価を改善する
Googleサーチコンソールには、モバイルページエクスペリエンスレポートという機能があります。このレポートでは、ウェブサイトの各URLに対して、モバイルページエクスペリエンスの指標を評価しています。評価の結果は、「良好」、「要改善」、「不十分」の3段階に分類されます。また、評価に影響を与える要因や改善のためのヒントも提供されます。
CLSを改善する方法は?
このレポートを見ると、自分のウェブサイトのCLSが0.25を超えているURLがあることが分かります。このURLは、「良好なURL」と判断されなかった理由です。では、このURLのCLSを改善するにはどうすればいいのでしょうか?そのためには、CLSの原因と対策を理解する必要があります。
前回の記事では、CLSの原因としては、以下のような要素を指摘されていたので改善しました。
- 画像や広告などのサイズが指定されていない場合
- フォントやアイコンなどの外部リソースの遅延読み込み
- 動的に挿入されるコンテンツ(ポップアップやバナーなど)
- レスポンシブデザインの不適切な実装
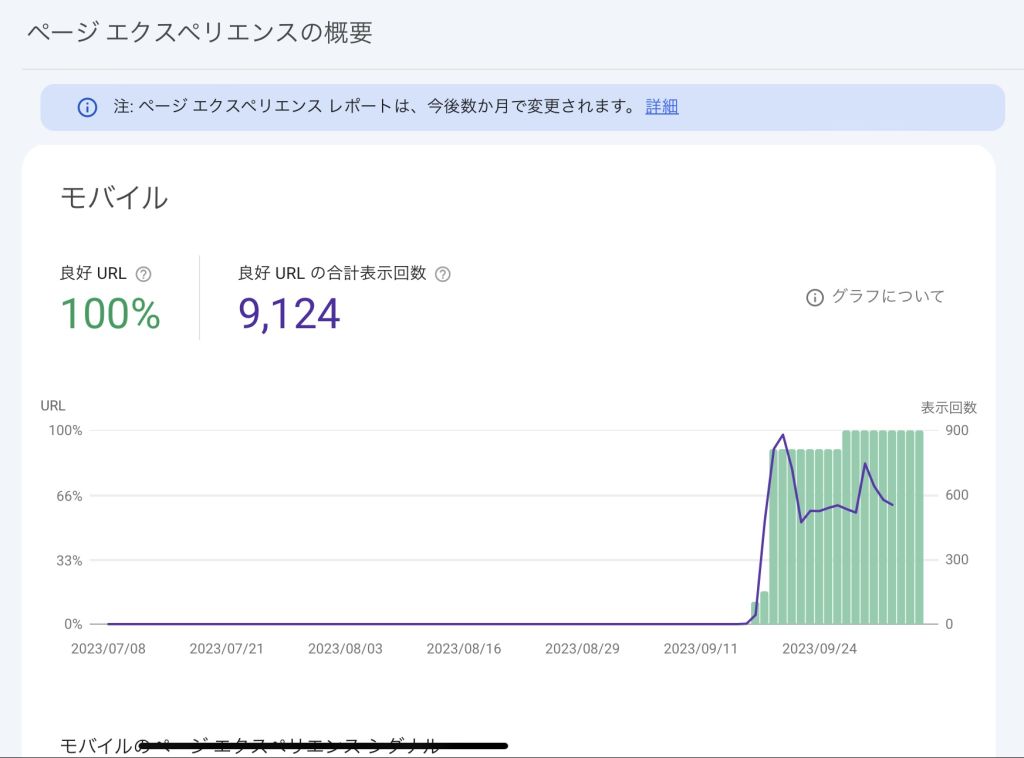
この対策を行ってから数日が経過したところ、良好URLが16.7%に増加しました。また、継続して各ページで画像サイズを明確にし、使用していないJavaを削除したりして様子を見ていました。この記事から2週間しないうちに、良好URLが**100%**に達成し、CLSの問題が完全に解決されました。






これらの対策を行うことで、CLSを低減させることができます。また、他の指標も同様に原因と対策を調べて改善することができます。モバイルページエクスペリエンスレポートでは、各指標に関する詳細な情報やリンクも提供されています。これらを参考にして、自分のウェブサイトの品質を向上させましょう。

