
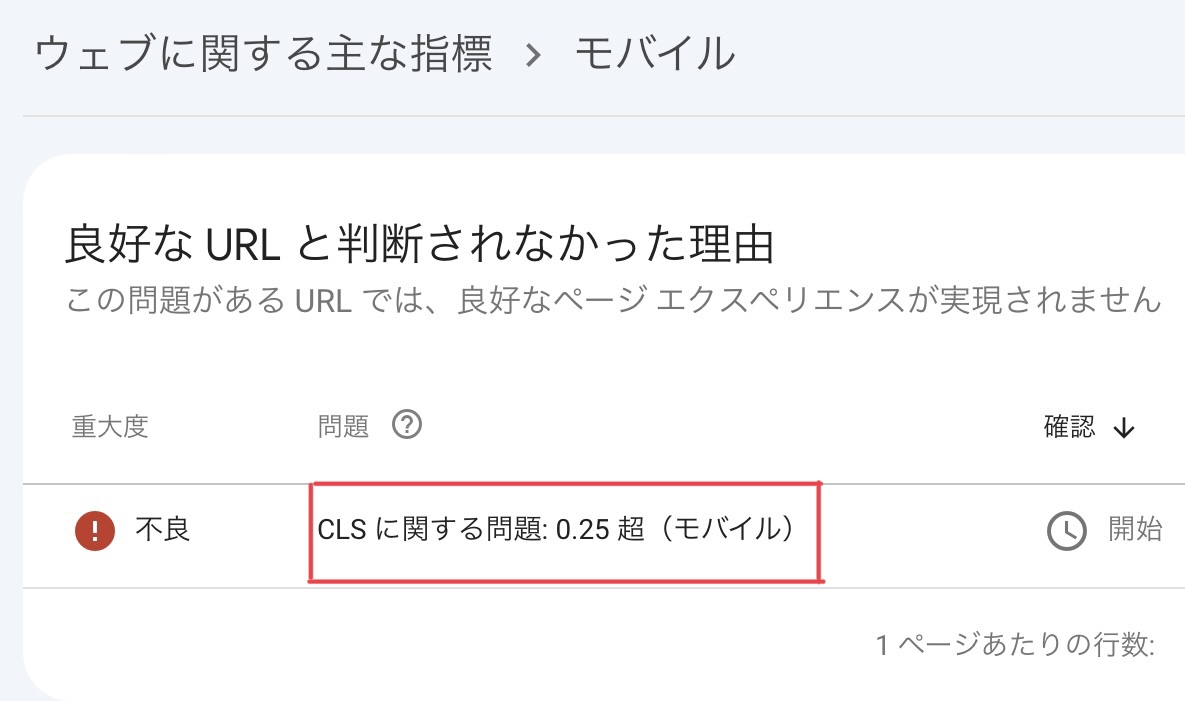
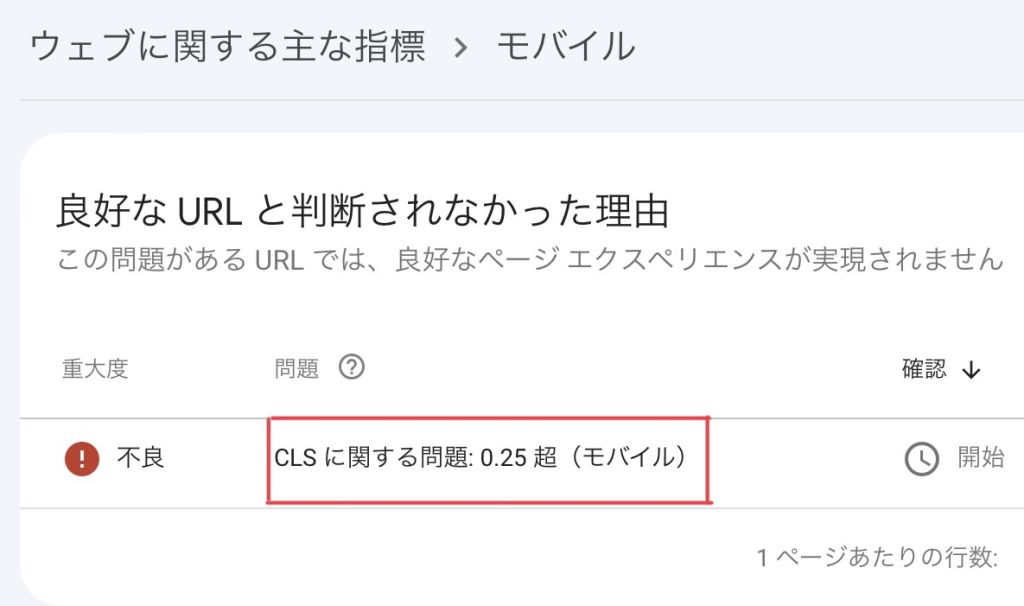
良好な URL と判断されなかった理由
この問題がある URL では、良好なページエクスペリエンスが実現できませんでした。
ある日突然このように表示されました。
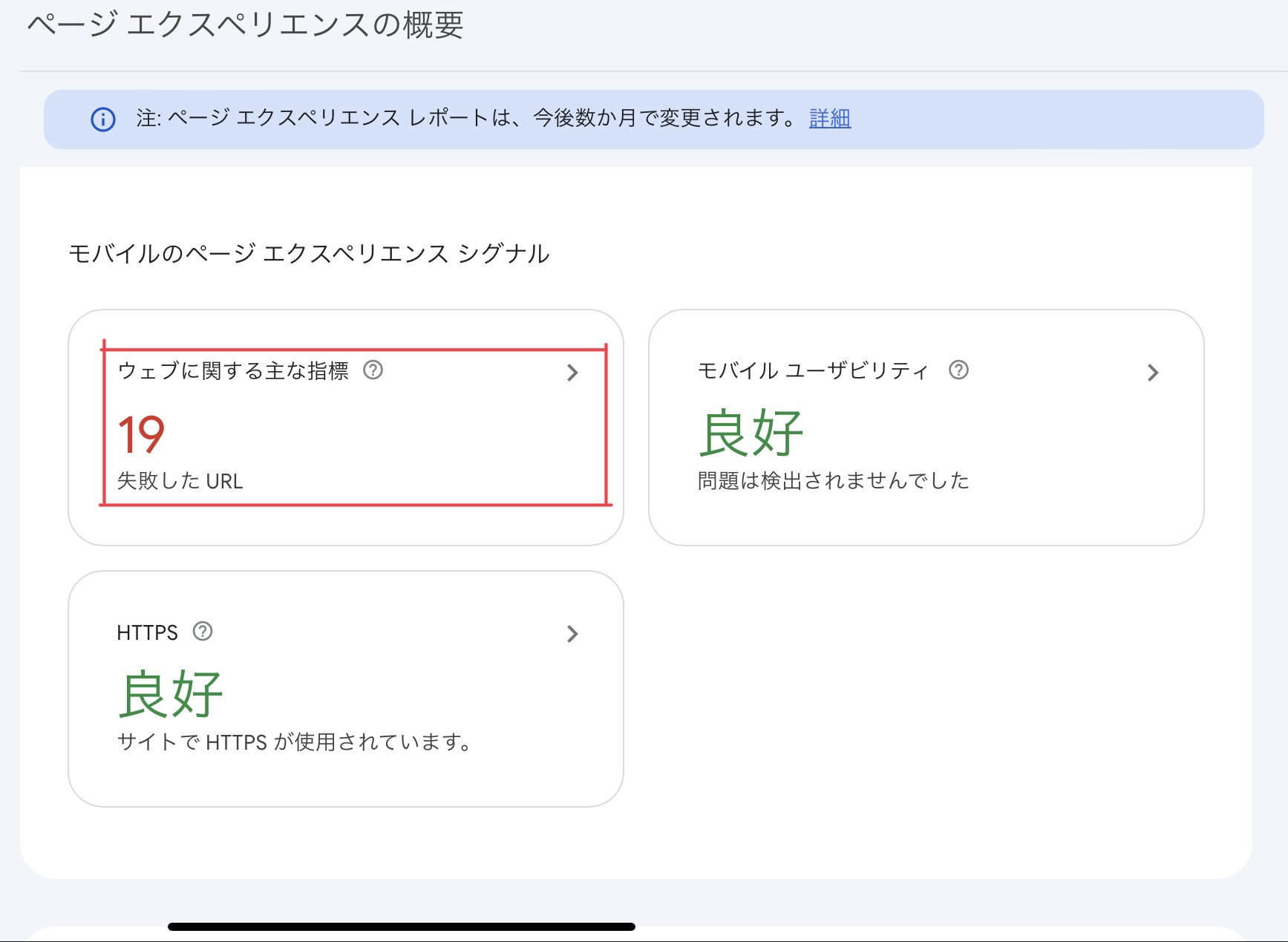
Search Console(Googleサーチコンソール)でいつの間にか表示されている「ウェブに関する主な指標」で、不良URLがなんと19件!
まだ問題を完全に解決できたわけではありませんが、調べて1個1個対処したので、なんとかなりそうです。
CLS(Cumulative Layout Shift )とは?
CLSは、ページを読み込んだ時にレイアウトが移動した量について数値化したものです。
ページを読み込んだ時に、画像や広告などが表示されていくうちに、最初に表示された場所から動いてしまうことがあります。
その移動量が多いと、ユーザーにとってマイナスになると、Googleが注意しているのです。
引用元 Google Search Console Help
- CLS (累積レイアウト シフト): CLS は、ページの全存続期間中に発生する予期せぬレイアウト シフトごとに、個々のレイアウト シフト スコアの合計を測定します。スコアは 0 から任意の正の数値です。0 はシフトがないことを意味し、数値が大きいほどページ上のレイアウトがシフトします。ユーザーがページ要素を操作しようとしているときにページ要素が移動すると、ユーザー エクスペリエンスが低下するため、これは重要です。値が高い理由が見つからない場合は、ページを操作して、それがスコアにどのような影響を与えるかを確認してください。
- レポートに表示されるグループ CLS は、グループ内の URL への訪問の 75% に対する最も低い共通 CLS です。
というわけで、改善に向けてやっていきます。
Google Search Consoleの内容をよく見る
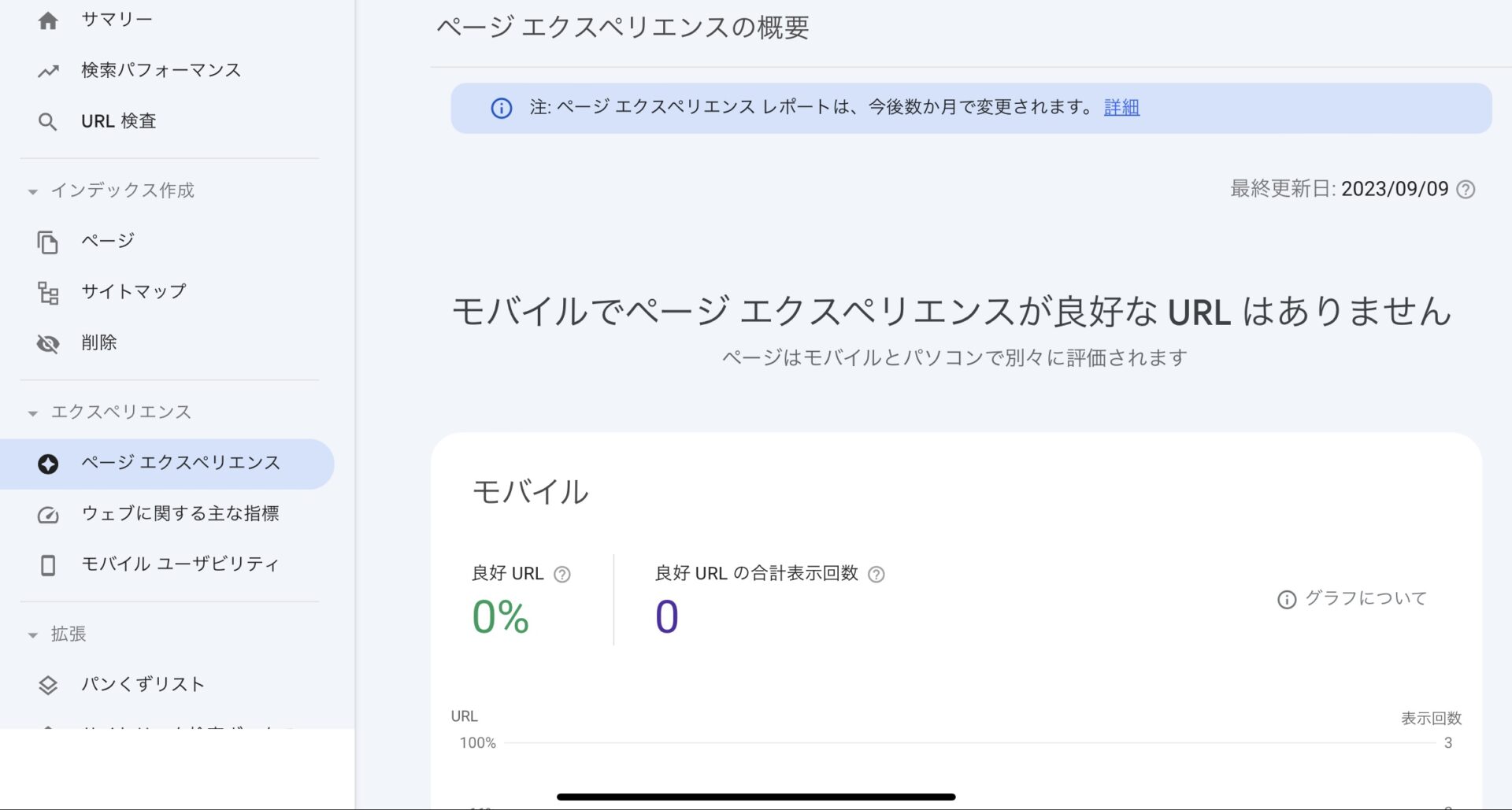
ある日「Google Search Console」を見ていると「ページエクスペリエンス」をクリックしたら下図のような事が怒っていました。
今回この問題が起きたのは弊社のホームページだけで、お客様のを全件調べたところ問題はありませんでしたので、不幸中の幸いでございます。
モバイルでページ エクスペリエンスが良好な URL はありません

『モバイルでページ エクスペリエンスが良好な URL はありません』とありましたので、ページ下部へいくと

ウェブに関する主な指標に失敗したURLが19と表示されています。ここをクリックして原因を調べます。
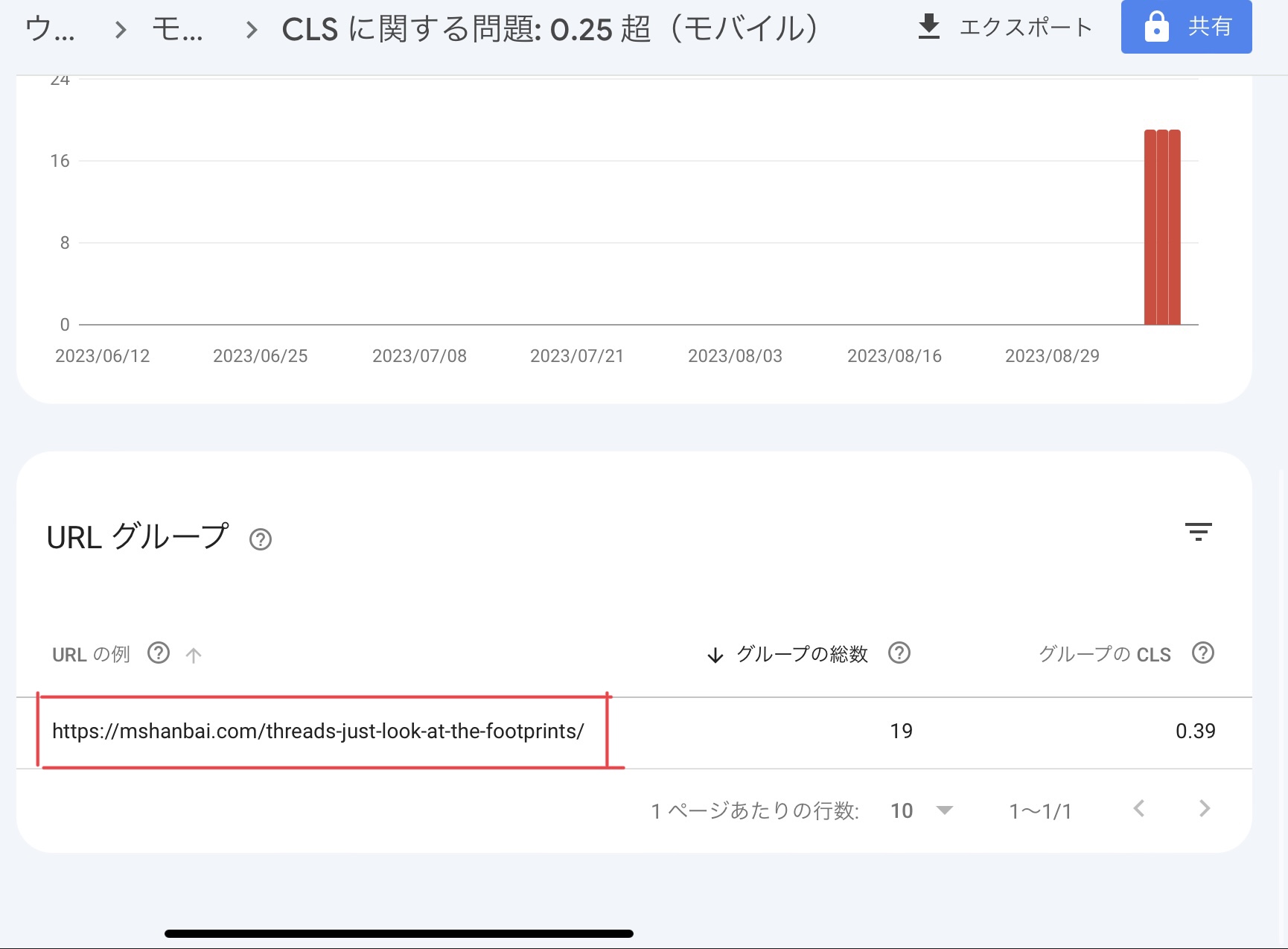
良好な URL と判断されなかった理由『CLS に関する問題: 0.25 超(モバイル)』
下の詳細に「CLS に関する問題: 0.25 超(モバイル)」とありました。
「CLS に関する問題: 0.25 超(モバイル)」をクリックします。

しかし「URLグループ」?グループですか・・・?グループの総数が19個でCLSが0.39は高いので修正したいところです。

今回該当するURLの例が表示されています。確かにCLSの数値が悪いですね・・・
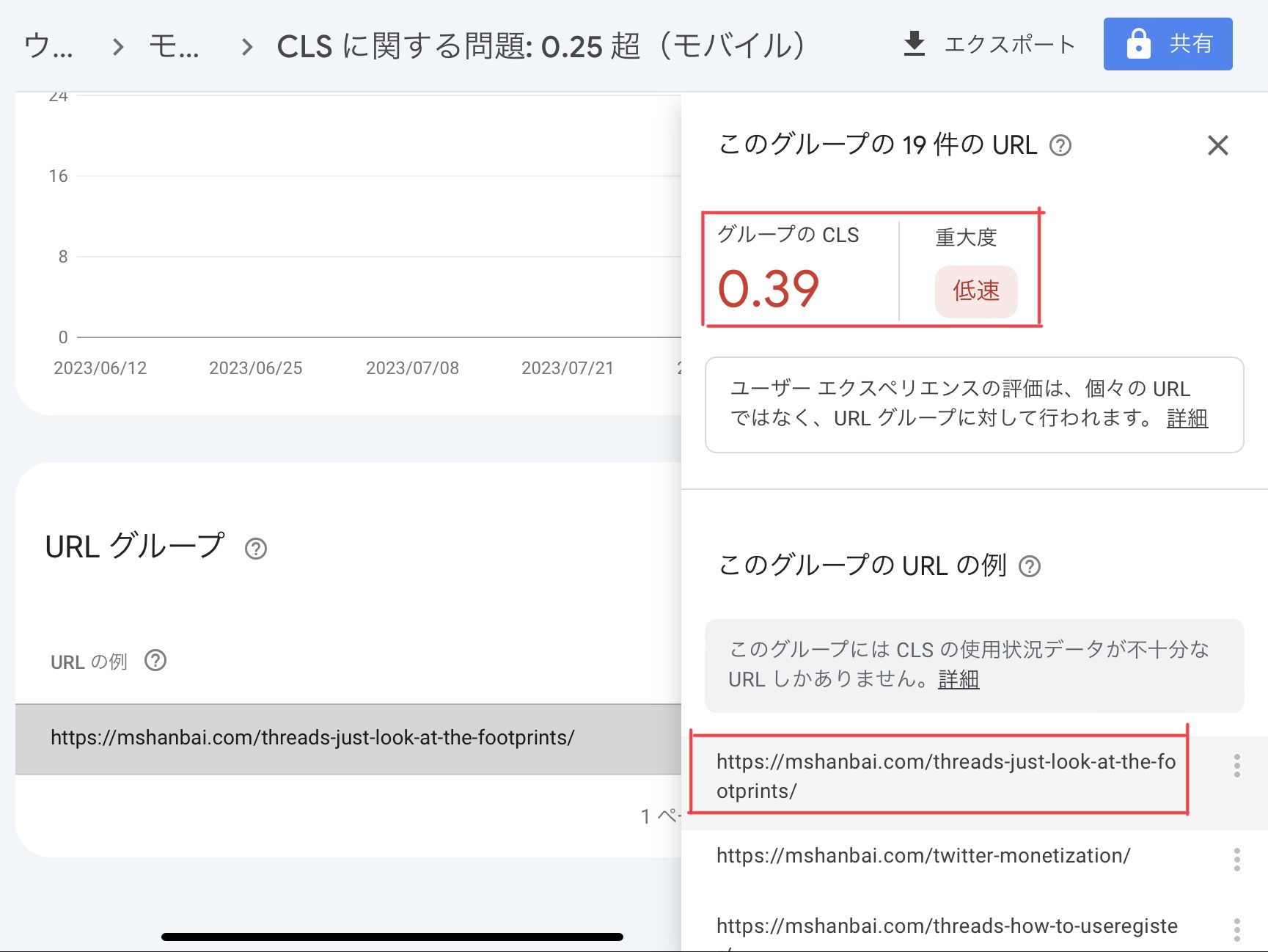
該当するURLをクリックするとこのグループのURL一覧が表示されますので1個クリックしてみます。

下図のように選択肢がでてきますので、そのうちの一つを選び「PAGESPEED INSIGHT」をクリックします。
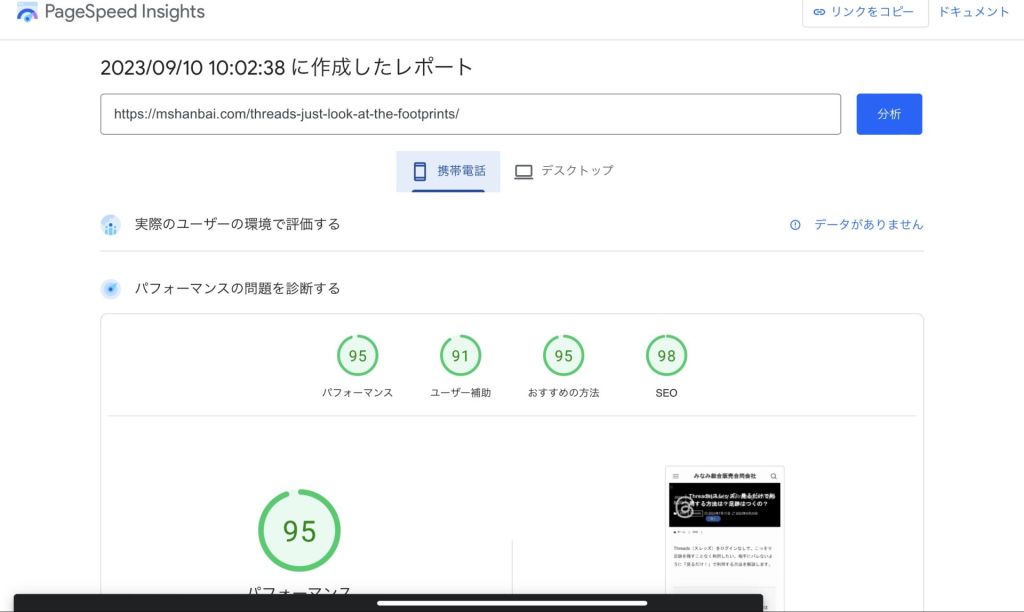
すると、「PAGESPEED INSIGHT」へ飛び、分析をしてもらいます。

「PAGESPEED INSIGHT」で分析をする
「PAGESPEED INSIGHT」をクリックすると自動で分析が始まります。「携帯電話」と「デスクトップ」とありますが、今回の問題はモバイルでしたので「携帯電話」のパフォーマンスの問題を診断するを見ていきますが・・・
「PAGESPEED INSIGHT」パフォーマンスの問題を診断する
あれ・・・?
問題ないように思うのですが、なぜでしょうか・・・?もはやほぼ対策の必要がないくらい十分なスコア。


スコアが100にならなくてもいいんです!
こういう数字を見せられたら100点満点を目指したくなりますが、ネット上の情報を色々と調べてみると以下が参考数値のようです。
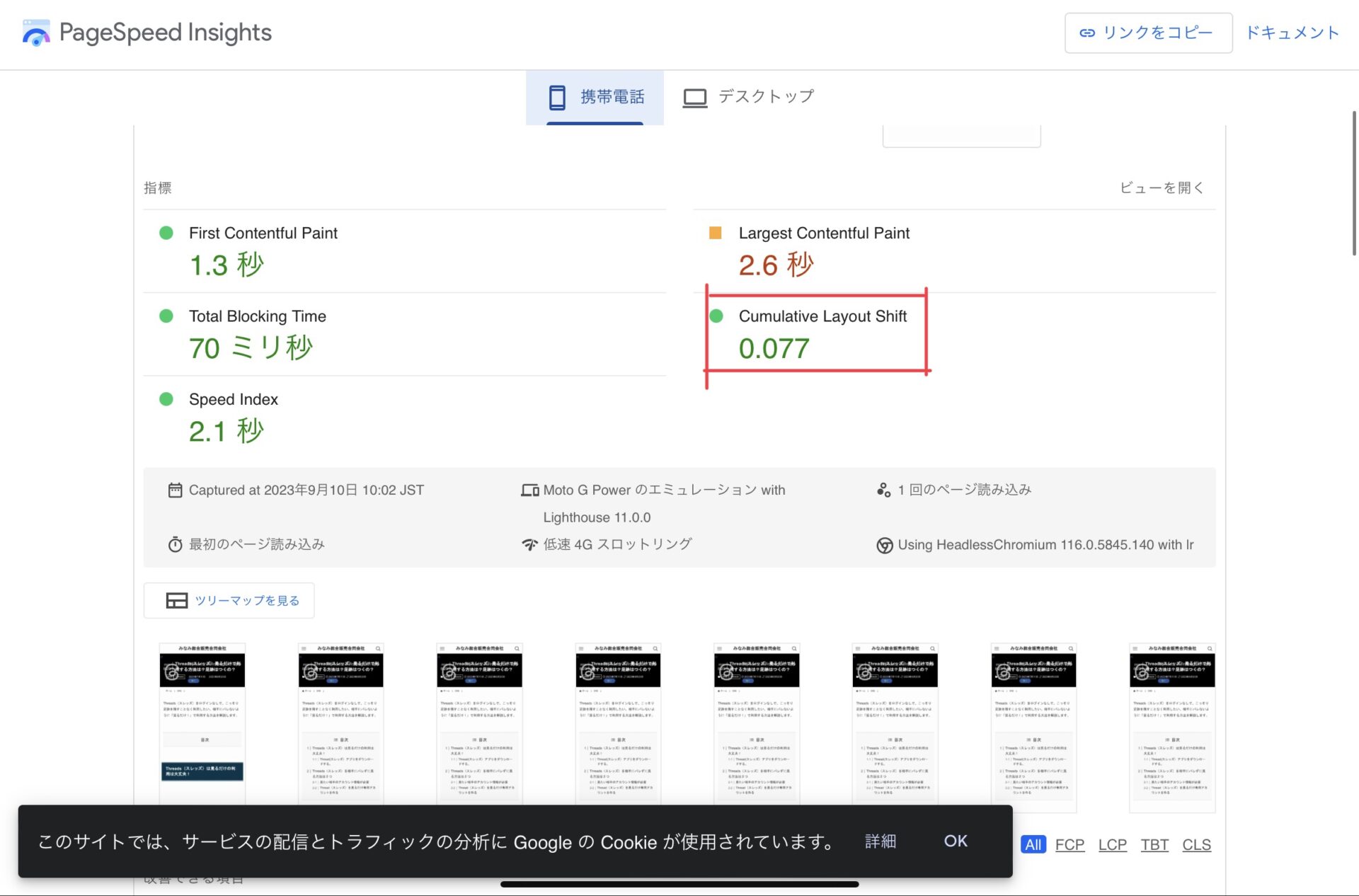
ページの少し下の方へ見に行ってみます。CLSを確認してみると悪いどころか全然いいと思うんですが。むしろLCP(Largest Contentful Paint:ユーザーが URL をリクエストしてから、ビューポートに表示される最大のコンテンツ要素がレンダリングされるまでの時間)が少し時間がかかっているようです。(2.5秒未満で良好)
ページを読み込んだ際のコマ送りの画像が表示されています。2コマ目に目次が開かれていますが、この程度でしたら問題ないはずです。続いて指摘事項がありますので、見ていきましょう。

いい機会なので、改善できる項目と診断を見てみます。
改善できる項目として「使用していないJavaScriptの削減」診断は「ウェブフォント読み込み中のテキストの表示」と「静的なアセットと効率的なキャッシュ ポリシーの配信 29 件のリソースが見つかりました」とあります。

使用していない JavaScript の削減
使用していない JavaScript の削減とありました。ほぼGoogleさんでしたが・・・
adsbygoogle.js,
gtag/js?id,
jquery.min.js,
scripts.js,
gtm.js?id,
この辺のスクリプトを遅延読み込みさせて次の指摘項目も見ていきましょう。
グループのURL一覧にあった他のページの診断もしておきます。
これで数日様子を見てみようと思います。改善が見られたらまた記事にします。